IRIS Key Visual
Real-time WebGL banner application
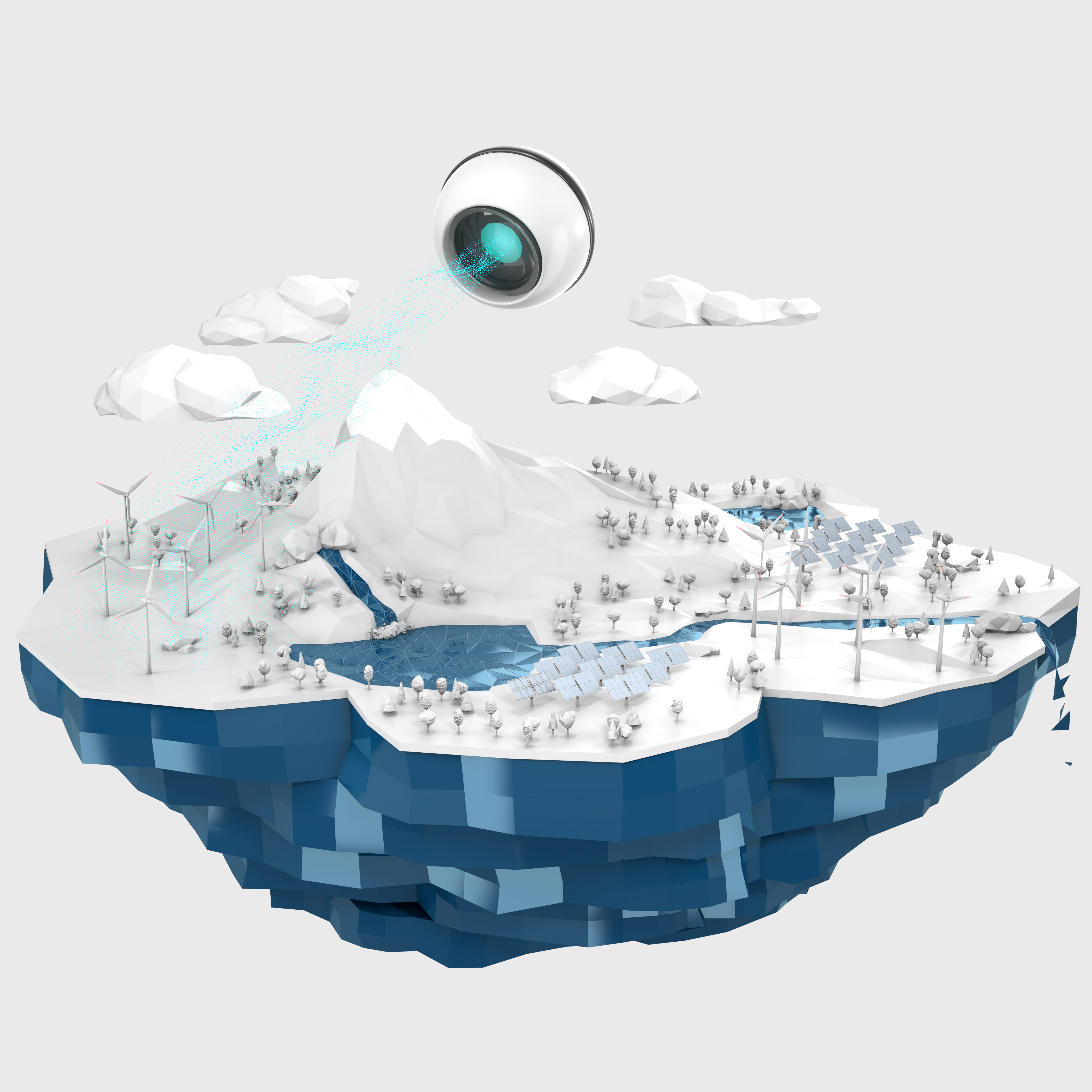
Another new service by Kaiserwetter, the smart data analytics machine IRIS, launched this June. Just like its other brands Aristoteles and ZULU, IRIS also got a new key visual graphic, along with an interactive WebGL version. This time, Apollo7 provided us with the initial concept. After adding our own ideas to the design, our job was to translate that design into a 3D scene for rendering and WebGL.
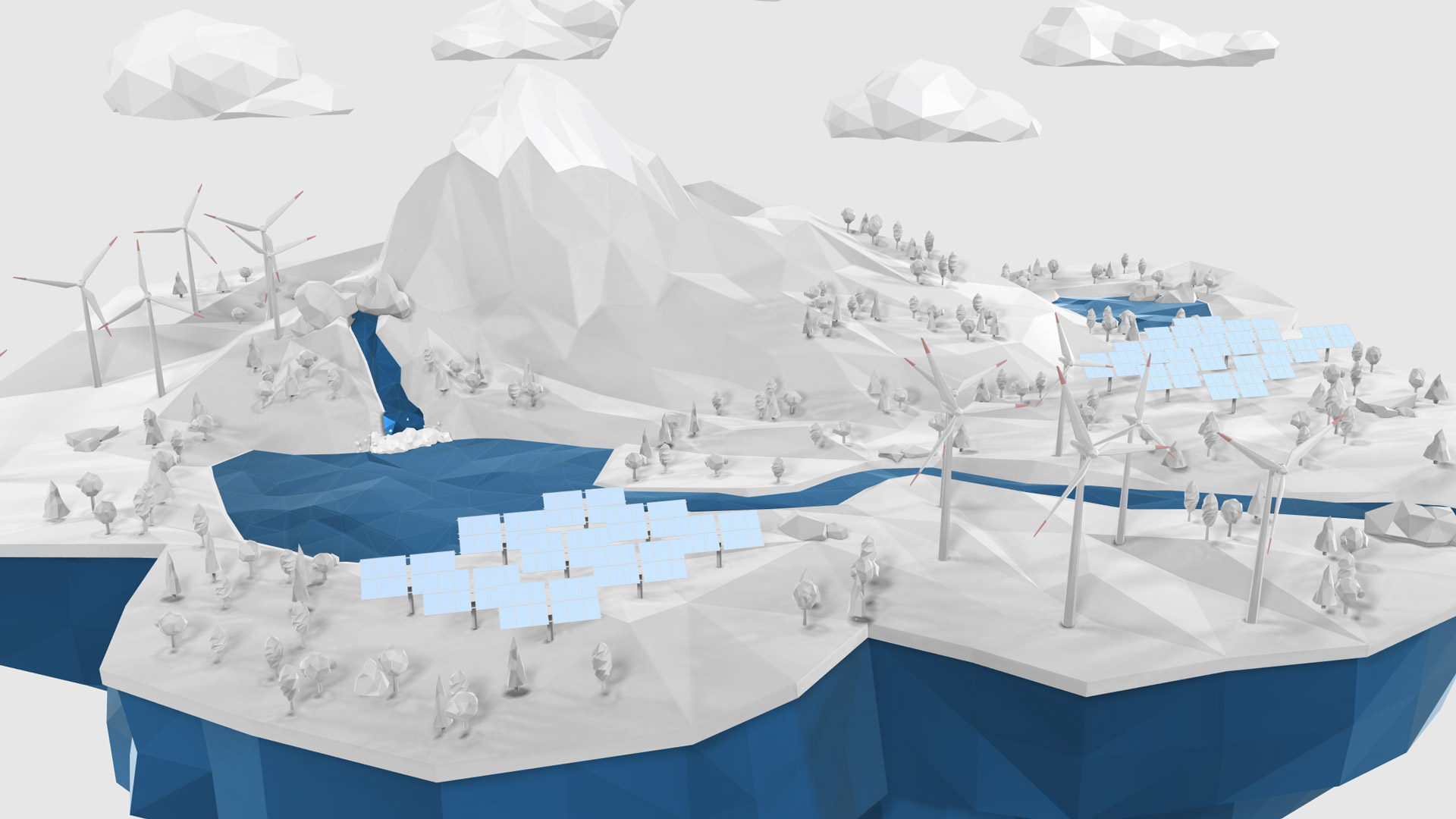
The IRIS WebGL application features animated objects, including a futuristic camera drone, which symbolizes the brand name. Particle wave animations and interactive mouse or device tilt controls are also included. For easy customization of web integration, several controllable variables allow for dynamic changing of animation speed, zoom and position. The entire application takes up less than 1000KB and works on all WebGL supported devices.
WebGL App
Most of the time, memory optimization is the most difficult part when it comes to developing WebGL applications. The application needed to be small enough for fast downloading, while also staying close to the rendered versions visual quality. This was especially challenging for IRIS, as the scene was on a larger scale and had a lot of objects in the scene. Substantial memory savings were achieved by heavy optimization of the 3d files, carefully cutting away parts of the model that are never seen and optimizing the file export. A properly laid out UV map allowed for high fidelity shadows and ambient occlusion baked from the render software, while only using a single 91KB texture. Additionally, every unique prop has been imported and constructed only once and was then duplicated, positioned and randomized programmatically.
Credits
Client
Kaiserwetter Energy Asset Management
Agency
Apollo7