Aristoteles key visual WebGL
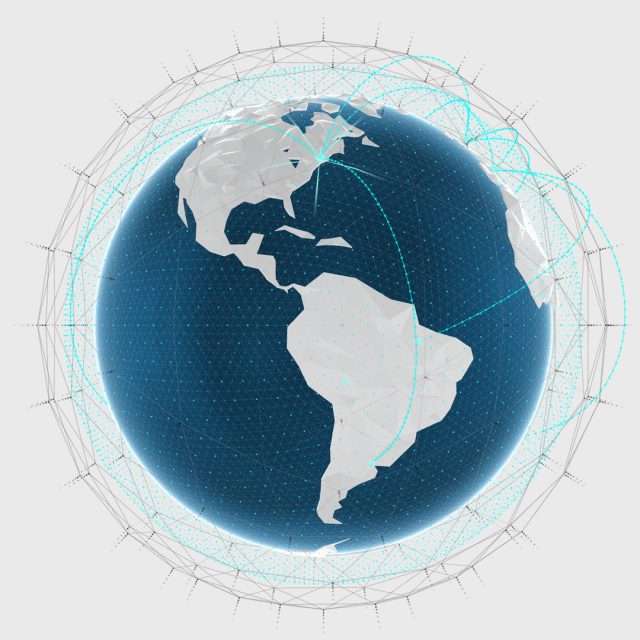
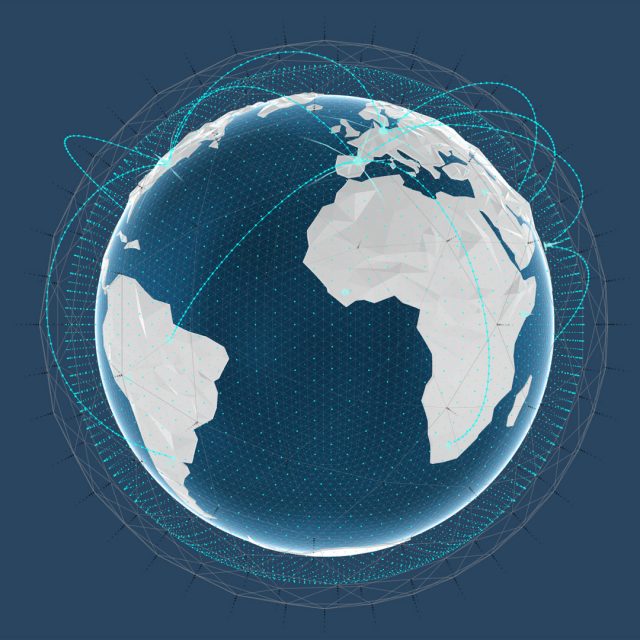
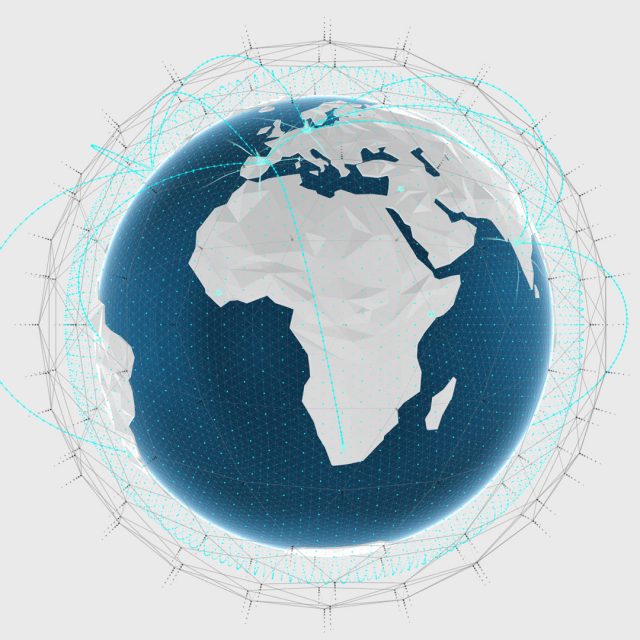
When Kaiserwetter received a brand new design for its cloud based data analytics platform Aristoteles, we were tasked to enhance their website experience by developing an interactive WebGL version of its key visual graphic. The graphic was first created for traditional 3D rendering and was later adopted by us, to bring it into WebGL. Our main focus was matching the 3D rendered version as closely as possible, while still maintaining a low performance and memory footprint to guarantee quick loading and a smooth experience, even on older devices and slow internet connections.
The entire app with all its import and engine files require only 800 KB, which are further reduced by utilizing zip-compression. Elements like the water surface, particles and curves are all mathematically generated via code and repeatedly used objects are imported only once and then copied and positioned accordingly. Additionally, we have also added customization options for background color (including transparency), horizontal and vertical position, scale and rotation speed, which can all be changed at run-time if necessary. The application responds to mouse movement or mobile gyroscopes for a more engaging and interactive experience.
The application has been developed in Javascript using the ThreeJS engine. Shading of the Earth was done by utilizing PBR shaders with a custom painted reflection map, while the rest uses transparent color and point shaders.
See the app live here: https://kaiserwetter.energy/produkte/aristoteles
Original 3D rendered key visual by: Pipe Digital Art Studio
Client: Kaiserwetter Energy Asset Management
Agency: Apollo7